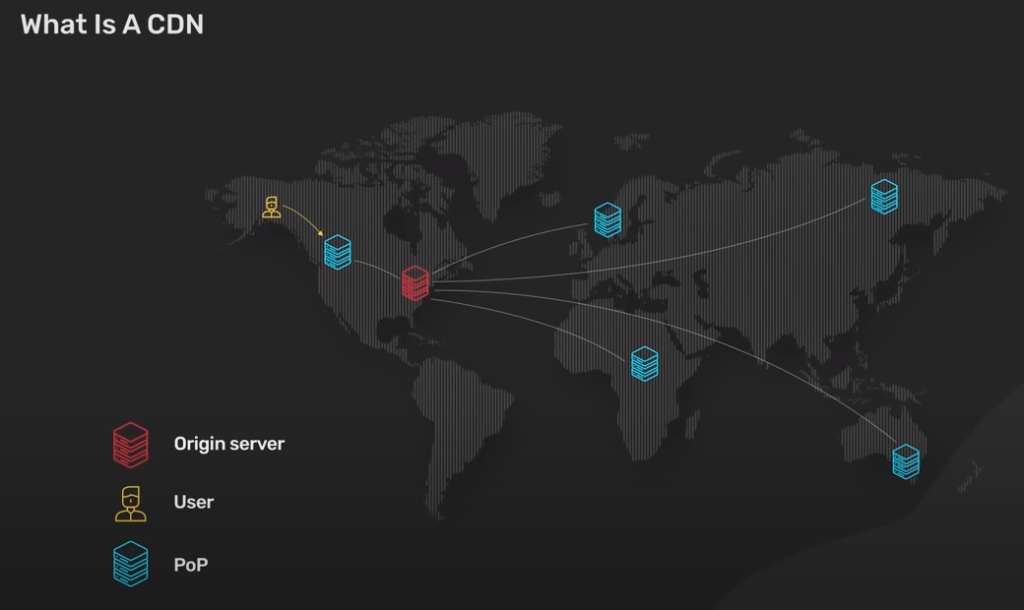
Cache là một concept được ứng dụng thường xuyên trong các giải pháp tăng tốc độ xử lý của các hệ thống, và CDN là một giải pháp như vậy. CDN cache lại nội dung của các trang web tại các máy chủ gần với vị trí của người dùng thay vì để người dùng request trực tiếp tới máy chủ gốc chứa website. Trong bài viết này chúng ta sẽ tìm hiểu cách thức ứng dụng CDN trong tăng tốc tải website.

Hướng dẫn triển khai CDN cho website hoàn toàn miễn phí (Cloudflare)
Ở phần này mình sẽ hướng dẫn các bạn triển khai CDN cho website, sử dụng Cloudflare CDN.
Nói qua về Cloudflare, họ là một nhà cung cấp dịch vụ CDN nổi tiếng, với mạng lưới máy chủ rộng, phân bổ khắp thế giới. Hiện tại, Cloudflare có cung cấp gói miễn phí, dành cho các dự án cá nhân và không mang mục đích kinh doanh. Rất phù hợp để bắt đầu với CDN, nên mình lựa chọn Cloudflare cho bài hướng dẫn này.
Việc đăng kí tài khoản trên Cloudflare cũng cực kì đơn giản. Nếu chưa có tài khoản, các bạn có thể đăng kí miễn phí tại link này: https://dash.cloudflare.com/sign-up. Ở phần tiếp theo của bài viết, mình sẽ giả định các bạn đã đăng kí thành công tài khoản Cloudflare.
Bước 1: Chuẩn bị website
Để triển khai CDN cho website, tất nhiên trước tiên, bạn phải có một website đang hoạt động trên internet.

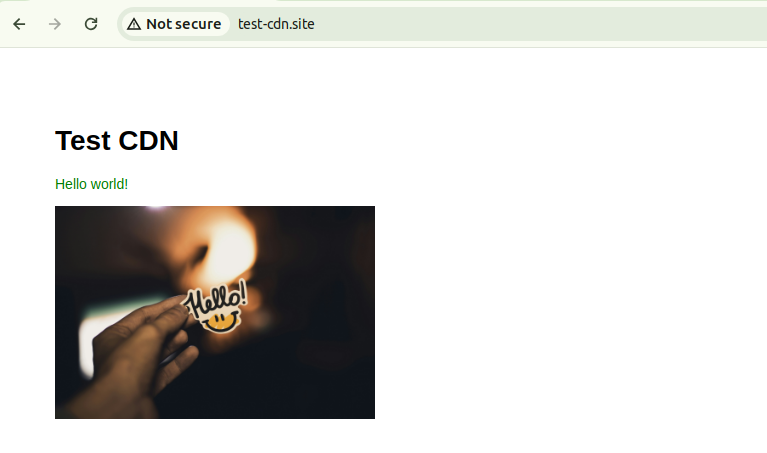
Mình có chuẩn bị một website (ở ví dụ này là test-cdn.site) cho phần demo này. Đây là 1 website đơn giản được mình dựng bằng nodejs express, các bạn có thể tải source code trang web tại đây https://github.com/binhdv37/Test-CDN. Trang web sẽ bao gồm một trang html duy nhất, cùng vói đó là các file nội dung tĩnh (static content) như hình ảnh (hello.jpg), javascript (script.js) và css (style.css) được đính kèm link trên header của html và được tải cùng với trang web.
Để ý trong file app.js, mình có cấu hình giá trị “maxAge” cho các file static content nằm ở thư mục public, để nodejs express tự động gán header Cache-control khi request tới các file này. Mục đích để chỉ dẫn Cloudflare rằng, các file này có thể được cache trên CDN Edge Server.
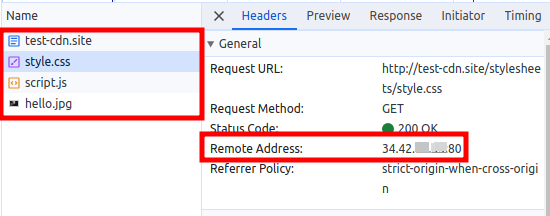
Thử thực hiện truy cập website trước khi dùng Cloudflare CDN, địa chỉ máy chủ Origin Server là 34.42.xx.xx.

Bước 2: Thêm website vào Cloudflare
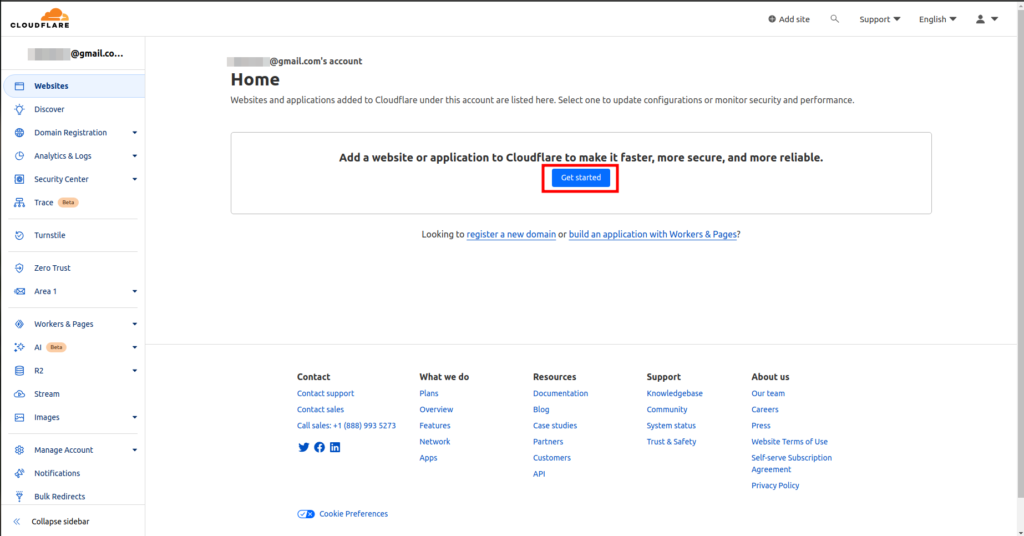
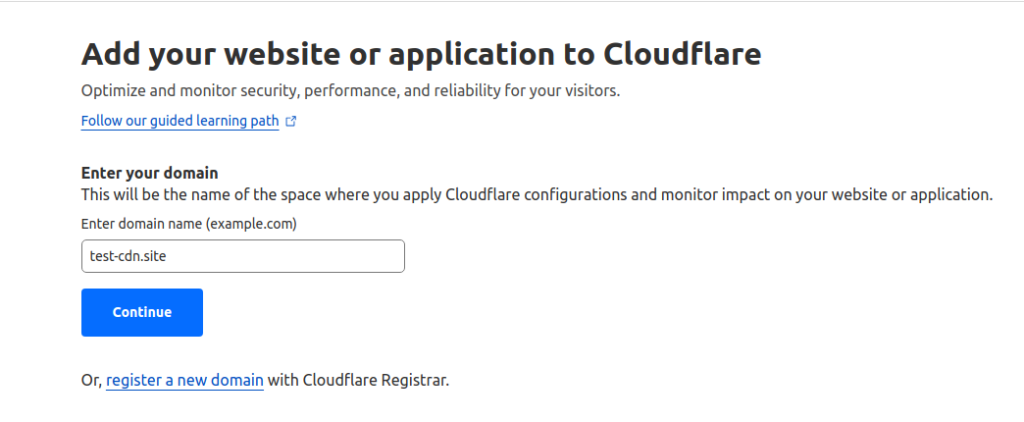
- Tại trang Cloudflare Dashboard, ấn “Get started”.

- Nhập domain của website

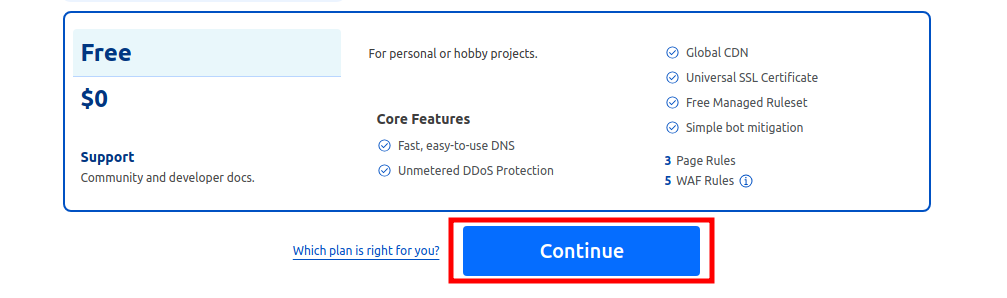
- Chọn gói “Free”

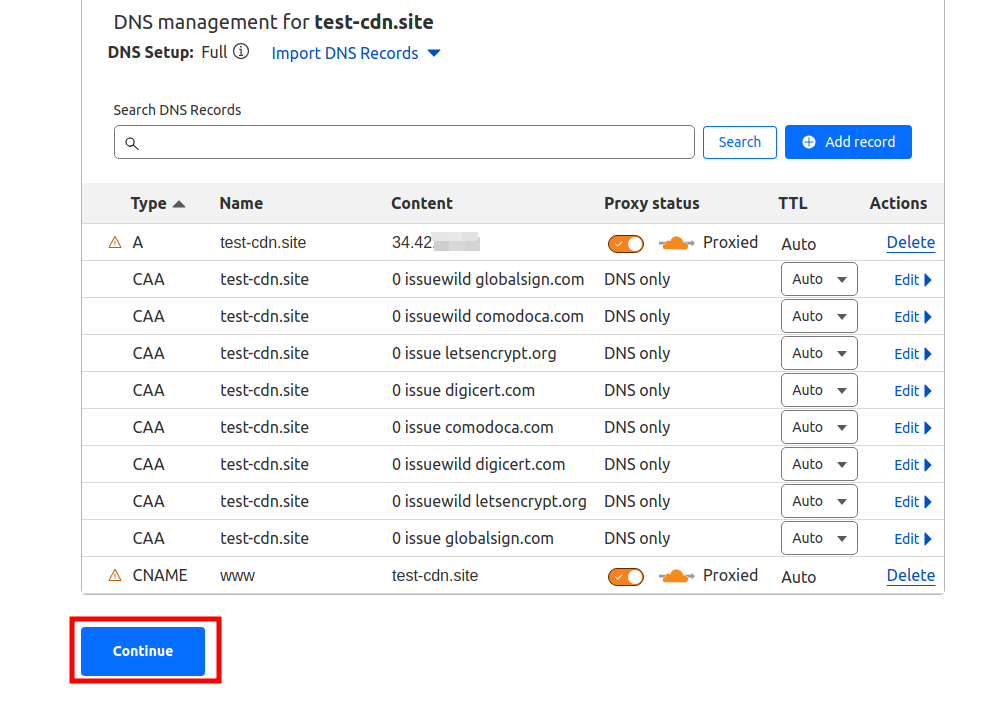
Review DNS record và “Continue”

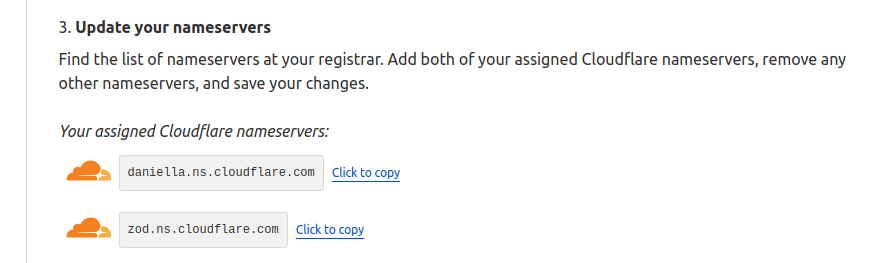
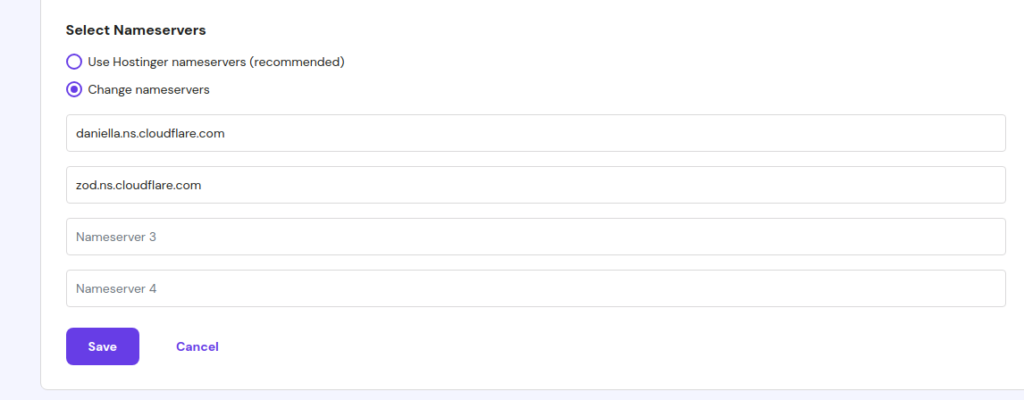
- Đổi nameserver cho domain: Truy cập trang quản lý tên miền và thay đổi giá trị nameserver bằng các giá trị mà Cloudflare cung cấp. Để hoàn thành quá trình cài đặt, ta cần đổi nameserver cho domain. Việc đổi nameServer thành các giá trị mà Cloudflare chỉ định, giúp domain của website được quản lý bởi máy chủ DNS của Cloudflare. Từ đó, mỗi khi người dùng request phân giải domain này, máy chủ DNS của Cloudflare sẽ trả về địa chi IP của các máy Edge Server trong hệ thống CDN, che dấu máy chủ Origin Server.

Ví dụ, ở đây mình có thuê domain của Hostinger:

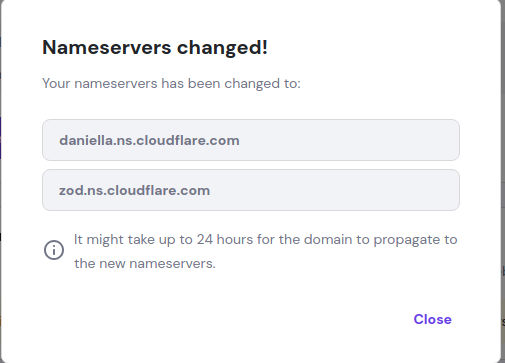
Việc thay đổi nameserver, có thể mất tới 24 giờ để có hiệu lực, nhưng thông thường sẽ nhanh hơn.

- Quay trở lại Cloudflare Dashboard, ta hoàn thành việc cấu hình sau và tới phần Quick Start Guide, cung cấp một số lựa chọn cấu hình nhanh. Phần này, ta có thể để mặc định và chọn “Finish later”.
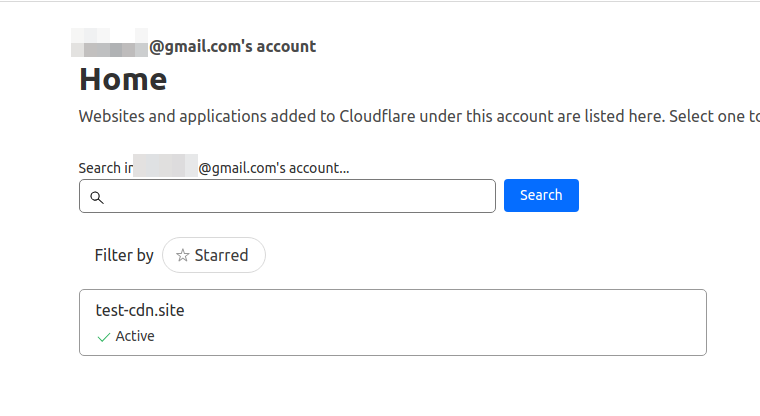
- Tới đây, chúng ta đã hoàn thành 99% việc cấu hình CDN cho website rồi. Việc còn lại là đợi quá trình chuyển đổi nameserver hoàn tất. Tua nhanh thời gian, sau khi quá trình chuyển đổi hoàn tất, trang Dashboard hiện trạng thái Active của domain. Điều này có nghĩa rằng, website đã được thêm thành công vào hệ thống CDN của Cloudflare.

Bước 3: Kiểm tra hoạt động CDN
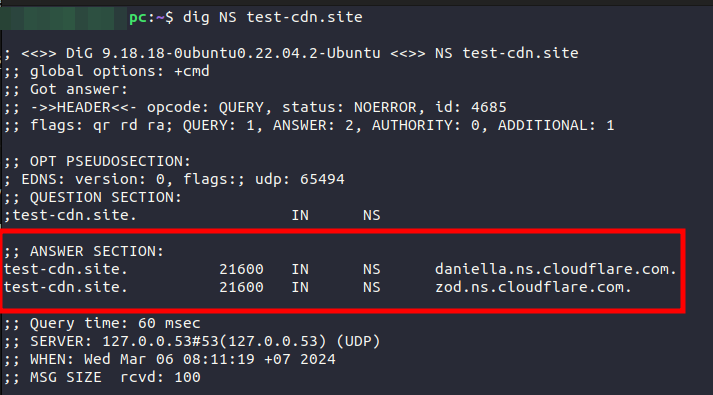
- Kiểm tra DNS Server: Dùng tool dig trên ubuntu, kiểm tra nameserver:

Giá trị đã được trỏ tới nameserver của Cloudflare.
- Kiểm tra CDN Edge Server cache hoạt động:

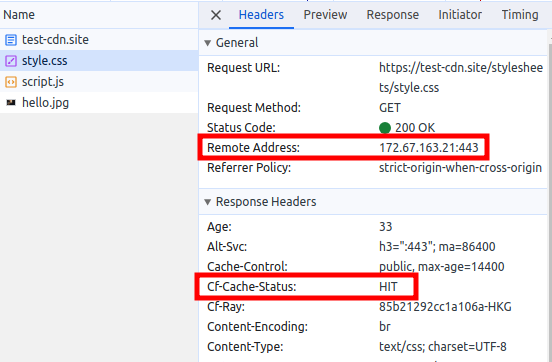
- Truy cập lại website, có thể thấy địa chỉ IP máy chủ đã thay đổi. Đây là địa chỉ IP anycast của máy chủ Edge Server. Chứng tỏ, các nội dung của trang web đang được phục vụ từ máy chủ Edge Server.
- Đồng thời, trong header trả về của các file tĩnh (vd style.css, …) có chứa header *Cf-Cache-Status* với giá trị *HIT*. Đây là header được Cloudflare thêm vào response, chỉ định rằng, tài nguyên này được cache trên hệ thống CDN và phản hồi về cho người dùng.
Như vậy, chúng ta đã cấu hình thành công Cloudflare CDN cho website. Tuy nhiên, đây chỉ là những cấu hình cơ bản, với mục đích để các bạn tiếp cận và có cái nhìn tổng quan về CDN. Các nhà cung cấp CDN hiện nay, thường có nhiều hơn các tính năng nâng cao (Cache rule, Cache nội dung động, …) để đáp ứng các nhu cầu của khách hàng. Khi quyết định sử dụng CDN, các bạn có thể tìm hiểu thêm trong tài liệu hướng dẫn của các nhà cung cấp.


